When you need to alert the user to something, currently you use the .alert component like this:

Figure: .alert .alert-success Looks good, but can only be used inline
I’ve found however, that when you need to alert the user to something that does not have a direct relation to the page you’re on, you need something custom. A great example is successfully achieving something after a postback.
Popup Notifications! Of course, why didn’t I think of that?
It turns out many people have already come to this conclusion as well. Unfortunately, I find their designs too similar to the alert and usually straying from Bootstrap design principles.
Check out an example from my favourite popup notification library (PNotify: http://sciactive.github.io/pnotify/):
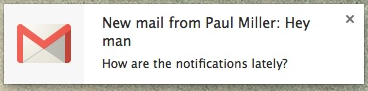
I think if Bootstrap were to design a popup notification, it should more closely resemble the desktop notifications of Chrome and Firefox. For Example:
As long as the popups have a call to action, I think that a healthy balance between alert and notification can be reached with a purpose separate to the already existing alert.
 -
-