For our customers we get their SharePoint site pointing to Teams and vice versa… I believe it is the right thing to do but the right emoji would cause this to be more UI obvious ✨
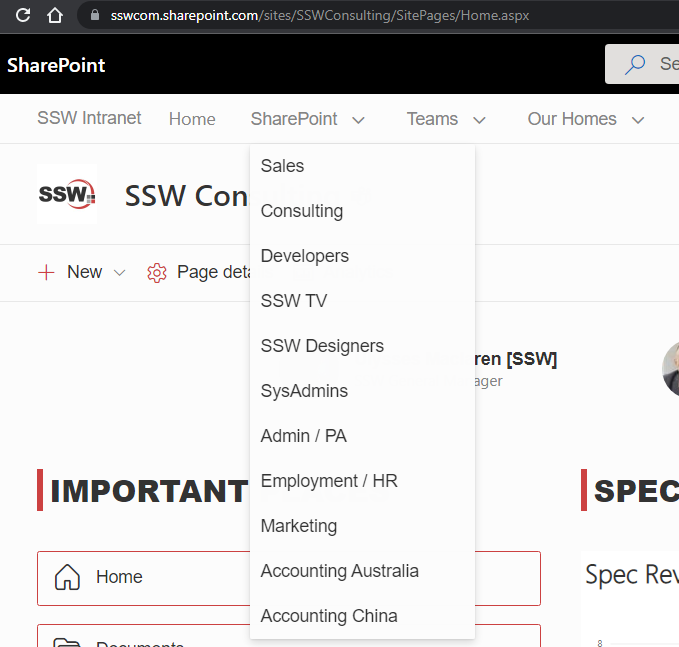
In SharePoint there is an issue with menu customization that blocks good UX. E.g. I want to have links to both the SharePoint portals and the right Teams in the menu.


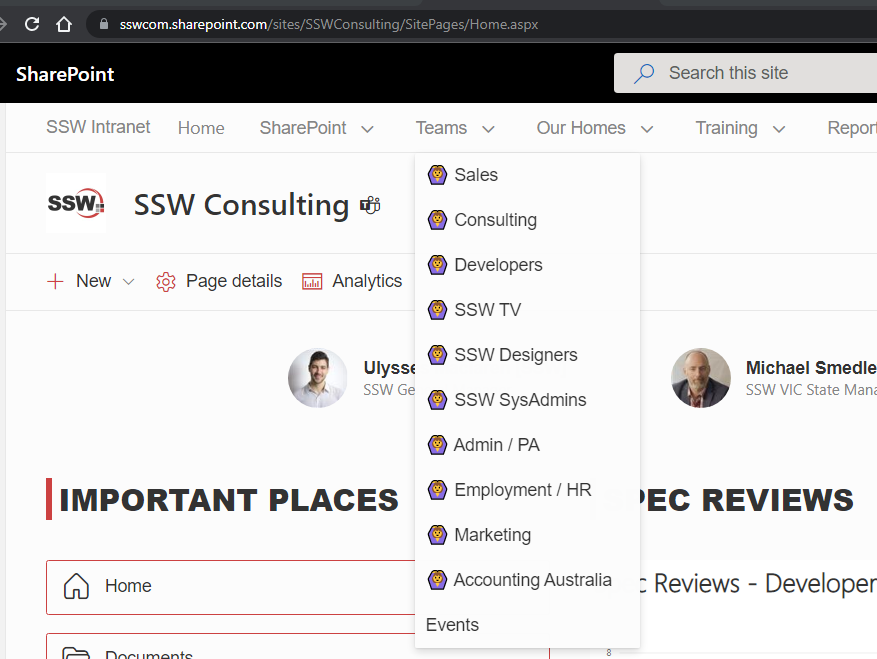
Ideally we should be able to use SharePoint and Teams official icons, i.e.:


But there doesn’t seem to be any supported way to do so!
I assume it is a bad idea to inject HTML via a custom SPFX solution or some nasty CSS… It is better to stay within the framework and have easy upgrade.
In summary I am saying that emojis do not do the job every time (BTW I do love emojis). This is one example where emojis are not as good as images.
SharePoint is important to us. It is the intranet of almost all SSW’s clients. I am suggesting that SharePoint should not be making the job of putting images in a menu, hard. It should be simple.
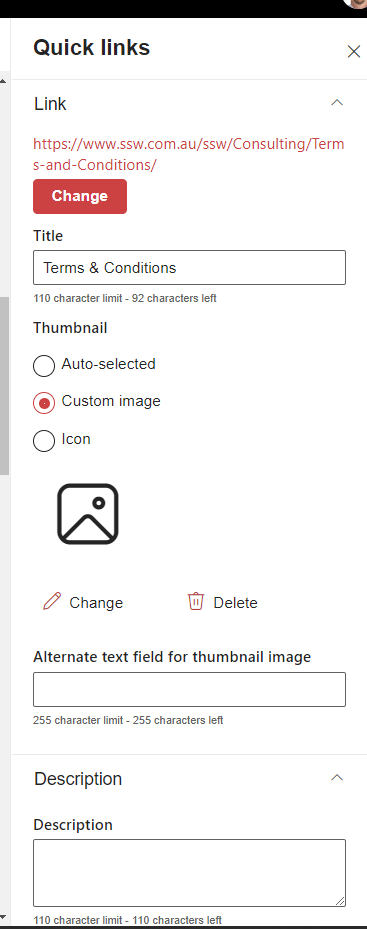
The goal should be to make it the same as other webparts. I’m thinking of the ‘Quick Links’ Web Part. Please allow us to add a custom image or an icon to all of our menu items.

 -
-