
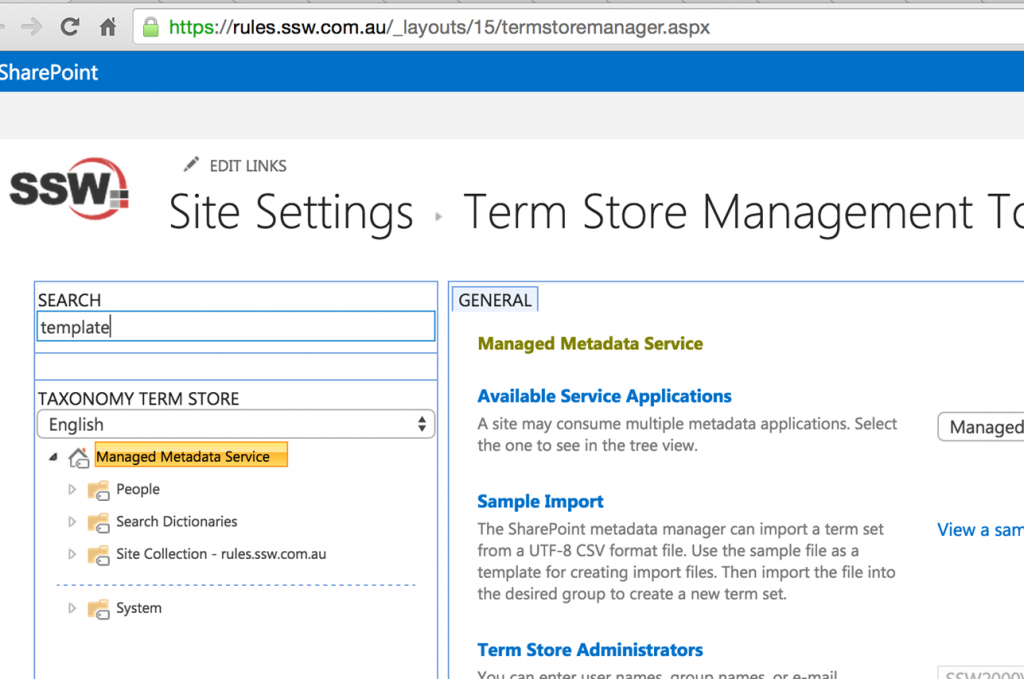
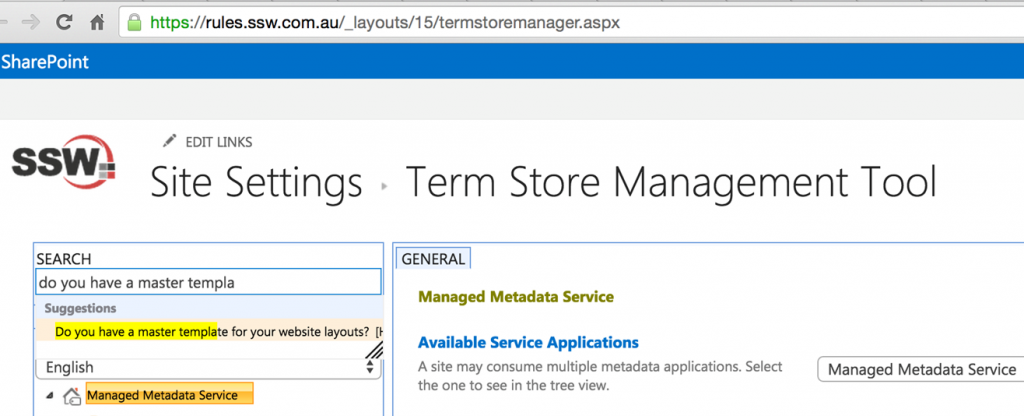
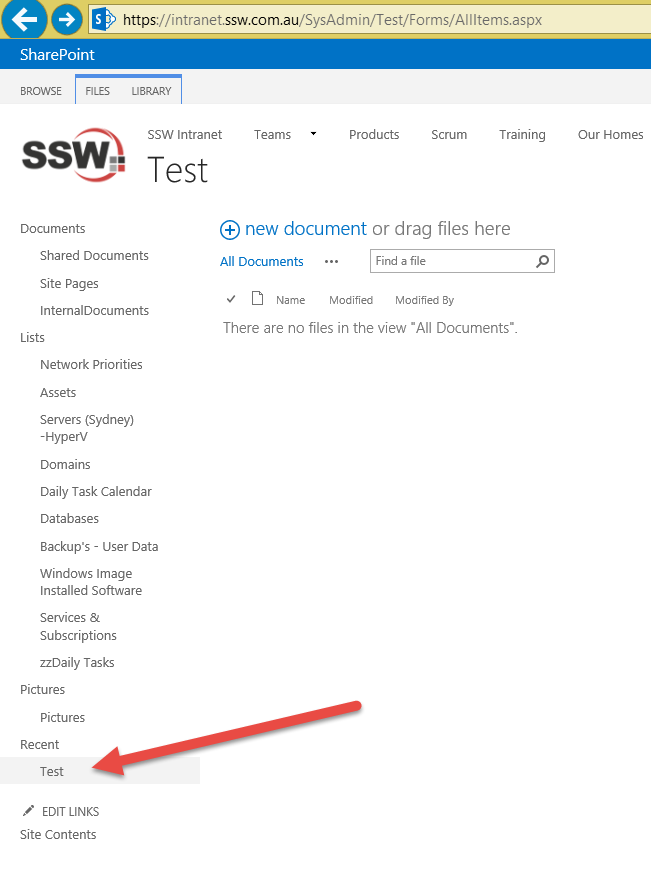
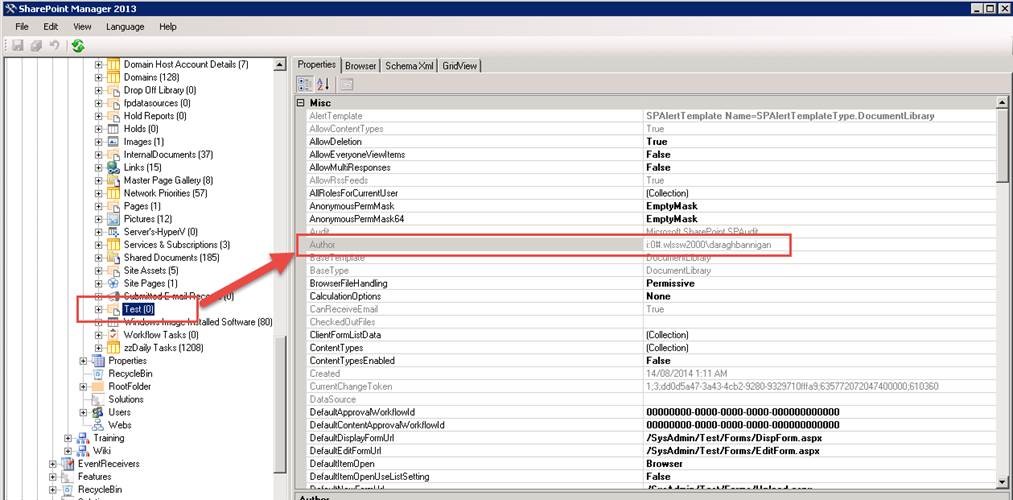
Figure: Who made this?
Currently, to see who is the author of a library/list like the above, we have two options:
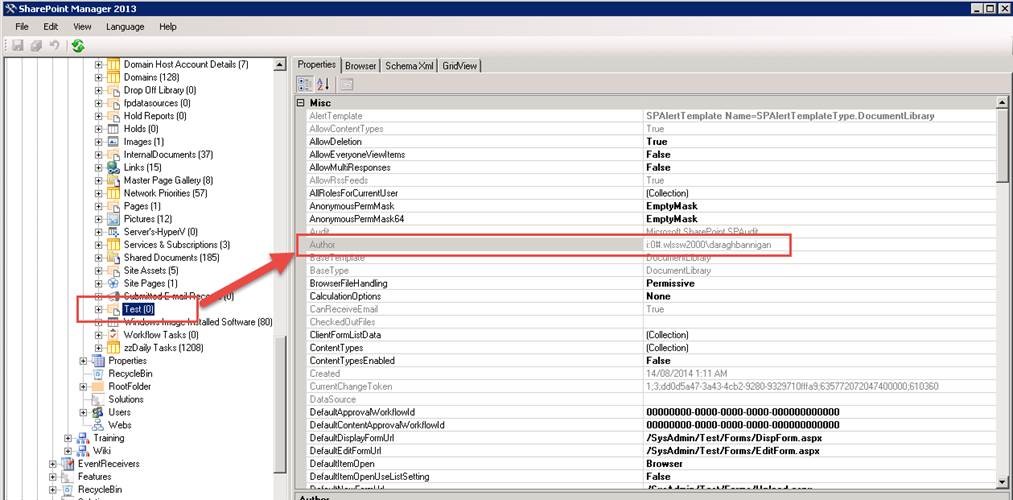
- Use SharePoint Manager

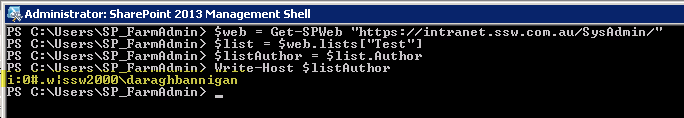
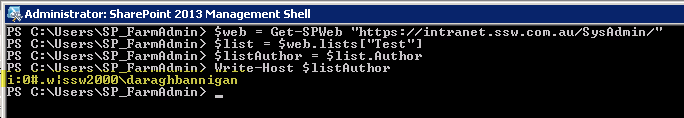
- Use PowerShell

Both of them are not straightforward, and you have to log on to the server to use either of them.
It costs a few mins and many clicks (not countable) to find out…
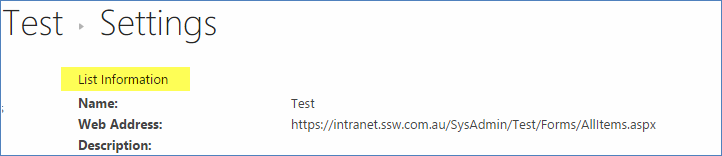
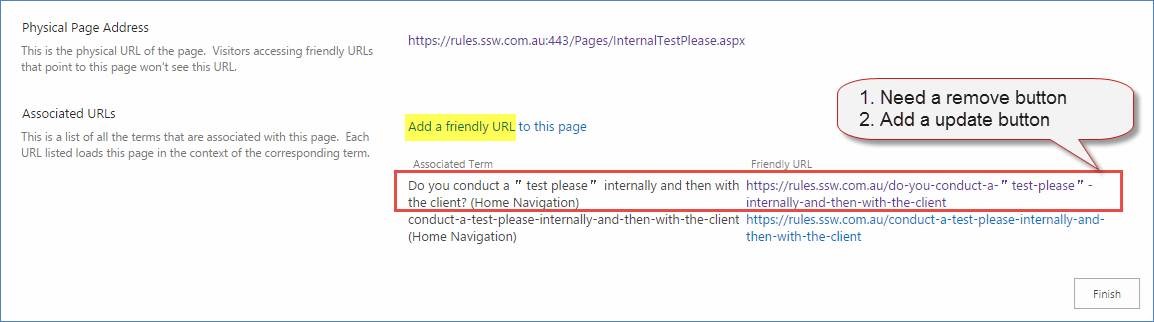
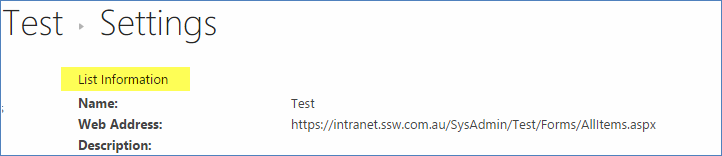
The info could be simply exposed to the “list Information” page (can be collapsed by default if there are too much info):

Figure: Add “author” info here
In SharePoint 2016 Preview and Office 365, this has not been improved.
 -
-